电话
13363039260
什么是CSS继承特性
这里DIV CSS 继承是指我们设置上级(父级)的CSS样式,上级(父级)及以下的子级(下级)都具有此属性。
一般只有文字文本具有继承特性,如文字大小、文字加粗、文字颜色、字体等。
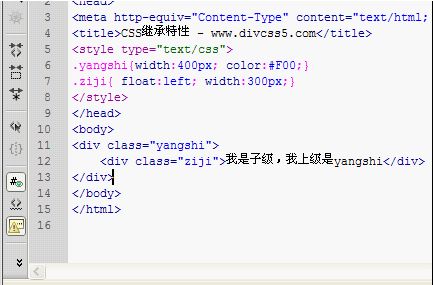
<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>CSS 继承特性 - www.divcss5.com</title> <style type="text/css"> .yangshi{width:400px; color:#F00;} .ziji{ float:left; width:300px;} </style> </head> <body> <div class="yangshi"> <div class="ziji">我是子级,我上级是yangshi</div> </div> </body> </html> 说明:我设置上级(父级:yangshi)的文字颜色为红色,而子级(ziji)未设置文字颜色,但是文字具有继承特性,所以子级文字内容依然是红色。
说明:我设置上级(父级:yangshi)的文字颜色为红色,而子级(ziji)未设置文字颜色,但是文字具有继承特性,所以子级文字内容依然是红色。
假如设置父级文字样式后,其多个子级中,可能有些子级颜色不想与父级相同,这个时候只需对对应子级设置需要颜色即可。
演示如下:
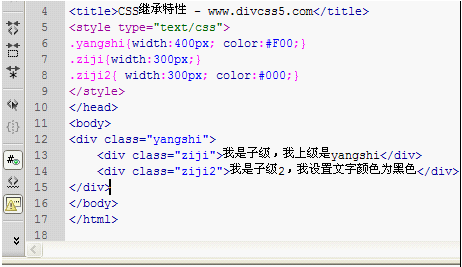
- <!DOCTYPE html>
- <head>
- <meta http-equiv="Content-Type"
content="text/html; charset=utf-8" />- <title>DIV CSS继承特性 - www.divcss5.com</title>
- <style type="text/css">
- .yangshi{width:400px; color:#F00;}
- .ziji{width:300px;}
- .ziji2{ width:300px; color:#000;}
- </style>
- </head>
- <body>
- <div class="yangshi">
- <div class="ziji">我是子级,我上级是yangshi</div>
- <div class="ziji2">我是子级2,我设置文字颜色为黑色</div>
- </div>
- </body>
- </html>
 说明:yangshi下有ziji与ziji2两个子级,其中ziji继承了父级(上级的红色样式),而ziji2我们需要的是黑色,所以单独对ziji2设置文字为黑色的样式。
说明:yangshi下有ziji与ziji2两个子级,其中ziji继承了父级(上级的红色样式),而ziji2我们需要的是黑色,所以单独对ziji2设置文字为黑色的样式。
可以只设置上级的CSS样式表属性,子级(下级)不用设置,都有此CSS属性,可以减少CSS代码,便于维护。
