电话
13363039260
调用相关信息主要有两种:根据发布时间调用和后台指定来调用,下面分别给出简化的演示代码,使用时候可以自行修改。
一、根据发布的显示顺序调用,这种是最简单,下面直接列出代码:
@{
int columnId=Html.CurrentColumnId();
//显示最新的8条,OrderBy改为newid()则可随机调用,大数据下速度慢不推荐。
var dataList=Html.InfoDataList(new {ColumnId=columnId, ShowNumber=8, OrderBy="thedate desc"});
}
<div>相关内容</div>
<ul>
@foreach (var item in dataList)
{
var url=Html.InfoDataUrl((int)item.ColumnId, (int)item.Id);
var date=item.Thedate;
<li>
<a href="@url" target="_blank">@item.Title</a>
<span>@date</span>
</li>
}
</ul>二、后台指定调用,这个也是目前最常用的方式,需要到信息表中创建一个自定义字段来做信息选择器,下面为设置步骤。
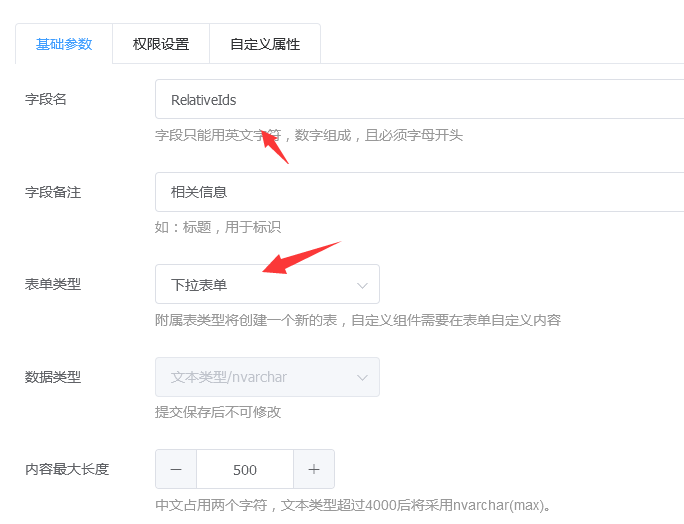
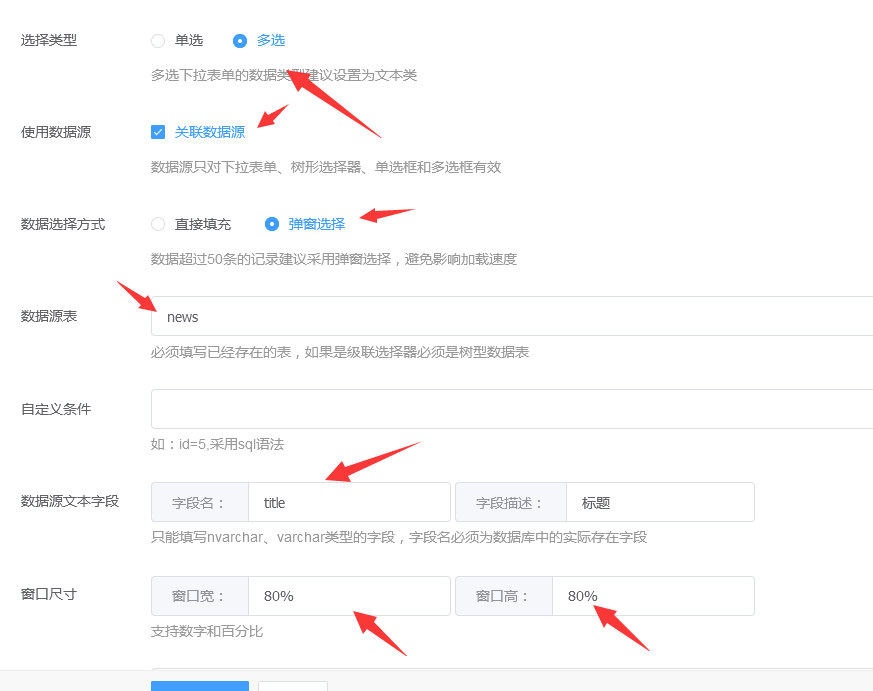
2.1、首先到信息表中添加一个名为RelativeIds(名称可根据使用习惯自行修改)的字段,类型为下拉表单,选择类型为多线,数据源表选择news(数据来源表)表,如下图:

参考以上设置,一定要勾选使用数据源,字段添加完毕后,回到信息发布界面就可以选择相关信息,如下图:

这个字段值保存在数据库中的格式为“1,2,3,4"的形式,即多个id逗号隔开,在模板中只需要获取这个字段值后就可以通过sql的in查询出对应的数据,代码如下:
@{
dynamic infoData=Html.InfoData();
//获取相关信息字段的值,然后构造id in()条件查询数据
string relativeIds=infoData.RelativeIds;
int columnId=Html.CurrentColumnId();
}
@{
//注意这个值可能为空,需要做判断处理,如果为空值不读取。
if (!string.IsNullOrEmpty(relativeIds))
{
//注意,Table属性值必须和字段的数据源表保持一致
var dataList=Html.InfoDataList(new { Table="news", ShowNumber=8, OrderBy="thedate desc" }, "id in(" + relativeIds + ")");
<div>相关内容</div>
<ul>
@foreach (var item in dataList)
{
var url=Html.InfoDataUrl((int)item.ColumnId, (int)item.Id);
var date=item.Thedate;
<li>
<a href="@url" target="_blank">@item.Title</a>
<span>@date</span>
</li>
}
</ul>
}
}注:数据超过10万以上后,以上代码速度很效率都非常低,建议把relativeIds拆分成多个id,然后通过id精确查询来组合数据。
