电话
13363039260
在字体加粗的技术手段中,最为常见的无非是运用span元素并搭配css样式,或者是采用strong和b标签。那么,span与strong标签在字体加粗方面的具体差异是什么呢?接下来,煜阳网络将为大家详细阐述。
span严格来说不是特点的标签,只要样式不变,可以随意替换,比如:
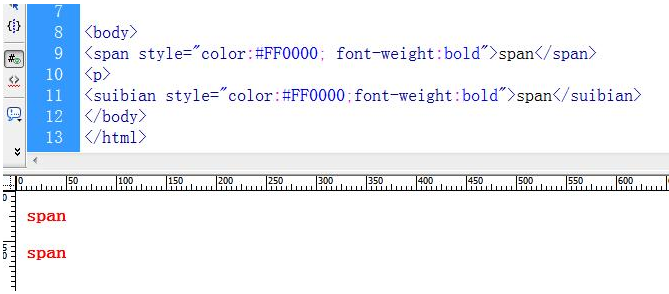
<span style="color:#FF0000">span</span>
<suibian style="color:#FF0000">span</suibian>
这两段代码起到同样的效果,就是把span的字体颜色设置为红色,并且也把字体加粗,如下图:

也就是说这个span如果替换场suibian也是可以的,只要style里面的css不变就成。
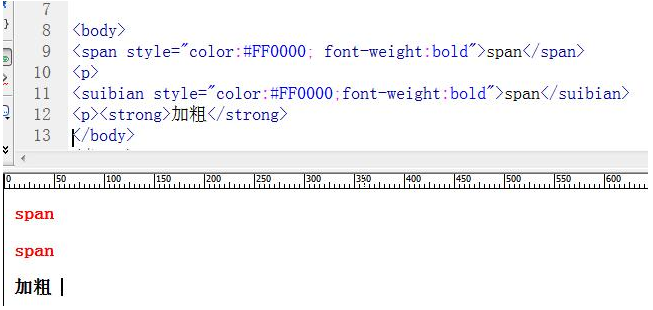
再来看看strong加粗是怎样的代码,我们还是在前面这个文件里添加,如下图:

可以看到strong的代码就很简单,它不需要再写样式就可以实现加粗。也就是说,这个strong是系统默认的让文字加粗的标签,不想要再加入任何的css代码。
现在大家应该知道span字体加粗跟strong标签的区别了吧!简单说,span字体加粗只是在视觉上的,如果我们从前端显示的效果来看,它跟strong标签效果是一样的。但是对于搜索引擎来说,span字体加粗跟strong标签就有区别了,strong标签表示对于文本的强调,而span字体加粗则没有这样的效果。
以上就是span字体加粗跟strong标签的区别,知道他们的不同以后,大家应该懂得怎么去运用了吧!如果你想强调某些文本,那么就使用strong标签,如果仅仅是为了显示好看,就使用span或者是其他的字母组合,记得要添加css样式。
