电话
13363039260
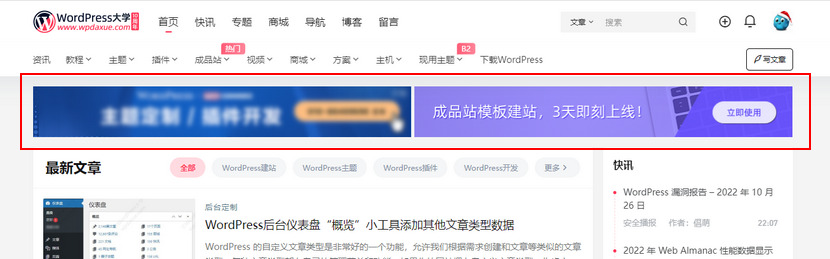
B2主题默认没有设置页眉下方的顶部通栏广告位,但是预留了一个钩子 b2_content_before,我们可以通过该钩子插入广告代码。

B2主题提供了子主题,建议采用子主题方式来添加自定义代码
代码示例如下,请根据自己的需要修改,将代码添加到当前激活主题的 functions.php:
/** * 添加图片广告到B2主题页眉下方 * https://www.wpdaxue.com/docs/b2/b2-dev/banner-below-header */add_action('b2_content_before', function(){ echo '<div class="dddd ads-after-header"> <div class="wrapper"> <a target="_blank" href="https://www.wpdaxue.com/go/joowp"> <img width="598" height="80" alt="点击查看广告位详情" src="https://www.wpdaxue.com/img/2022/07/joowp.png" > </a> <a target="_blank" href="https://www.wpdaxue.com/wordpress-templates"> <img width="598" height="80" alt="外贸建站,就用成品站模板" src="https://www.wpdaxue.com/img/2022/08/mubanjz.png" > </a> </div> </div>';});
样式代码参考如下,根据自己的需要调整,可以添加到主题的 style.css:
.vips .ads-after-header { display: none;}.ads-after-header { margin-bottom: 16px;}.ads-after-header a { display: inline-block; width: 49.8%; max-width: 598px;}.ads-after-header a:first-child { margin-right: 0.4%;}.ads-after-content { margin-top: 16px;}.post-style-5 .ads-after-header { display: none;}@media screen and (max-width: 768px){ .ads-after-header { margin-bottom: 4px; } .ads-after-header a { width: 100%; max-width: 768px; margin-bottom: 2px; } .ads-after-header a:first-child { margin-right: 0; }}
